Label di blog adalah kata kunci yang mengkategorikan
seluruh isi/konten blog . Label juga merupakan link-link singkat dan
sederhana menuju postingan Anda. Pemasangan widget Tag, Label atau Kategori
pada Blog/web bertujuan untuk memberikan navigasi yang mudah bagi
pembaca blog. Pada Blogger sejak Google telah mengambil alih atau
menyediakan layanan widget resminya melalui server Blogger sendiri,
salah satunya adalah Page List and Label Cloud List dengan enable
deisgner untuk membuat dynamic menus.
Ini berarti Anda semua mempunyai kesempatan untuk bermain dengan widget dan mengubah/memodifikasinya tampilan widget
dengan leluasa, mengingat sekarang stylesheet dapat diakses dengan
bebas. Oleh karena itu Desain Blog proBlogiz kali ini akan berbagi
stylesheet sederhana yang akan merubah tampilan Label Cloud Blogger menjadi lebih menarik dan keren, seperti 3 Style Label Cloud Blogger dibawah ini.
Untuk membuat dan memodifikasi tampilan Label Cloud Blogger seperti
contoh dibawah Anda hanya perlu menambah kode CSS pada template. Style
atau gaya pada label cloud tersebut kompatible di semua browser utama
termasuk + IE8. Dibawah ini saya bagikan juga kode CSS berikut tutorial
cara pemasanganya pada template blogger, kode terebut dapat disesuaikan
dengan beberapa kiat untuk membuat desain label lebih menarik. Seperti
dengan menambahkan gambar latar belakang ( image background) sendiri
pada setiap label.
Pilihan 3 Style Label Cloud Blogger
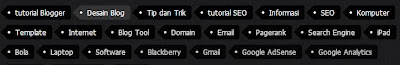
Labels Cloud Blogger style # 01
Untuk style ini Anda bisa lihat DEMO-nya pada bagian bawah post ini.
CSS Code :
/*-----Labels Cloud Styled widget by proBlogiz.blogspot.com----*/
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform:
uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left;
text-decoration:none; font-size:10px; color:#666; }
.label-size:hover { border:1px solid #B20000; text-decoration: none;
-moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s
ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg);
-o-transform: rotate(7deg); -webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg); transform: rotate(7deg); filter:
progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455,
M12=-0.08715574274765817, M21=0.08715574274765817,
M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
.label-size a { text-transform: uppercase; float:left; text-decoration:
none; }
.label-size a:hover { text-decoration: none; }
Labels Cloud Blogger style # 02
CSS Code:
/*-----Labels Cloud Styled widget by proBlogiz.blogspot.com----*/
.label-size{margin:0;padding:0;position:relative;} .label-size
a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom:
9px;margin-left:15px;
padding:0 10px 0
12px;background:#000000;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;} .label-size a:before{content:"";
float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent
#000000 transparent transparent;border-style:solid;border-width:12px
12px 12px 0;} .label-size
a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px
-1px 2px #000;-webkit-box-shadow:-1px -1px 2px #000;box-shadow:-1px
-1px 2px #000;} .label-size a:hover{background:#333;} .label-size
a:hover:before{border-color:transparent #333 transparent transparent;}
Labels Cloud Blogger style # 03
CSS Code:
/*-----Labels Cloud Styled widget by proBlogiz.blogspot.com----*/
.label-size {position: relative;float:left;}.label-size::before
{content: ' ';width: 0;height: 0;top: 2px;position: absolute;right:
-4px;border: 14px solid transparent;border-left-color:
##E0F8E0;}.label-size a{float: left;font-size: 14px;padding: 5px
10px;background: white;margin: 3px 24px 15px 1px;position:
relative;width:95px;outline: 1px solid #DDD;color: #7E7E7E;}.label-size
a::before {content: ' ';width: 0;height: 0;top: 0;position:
absolute;right: -26px;border: 13px solid transparent;border-left-color:
white;}.label-size a::after {content: ' ';position:
absolute;background: #E0F8E0;border-radius: 10px;height: 10px;right:
-1px;top: 7px;width: 10px;border: 1px solid #DDD;}
.label-size a:hover{color:#222 !important}Cara Pasang Style Label Cloud pada Blogger
Langkah Pertama
1. Masuk Blogger Dasboard > Template > Edit HTML > Lanjutkan
2. Backup template
3. Tekan Control + F > cari kode ]]></b:skin>4. Copy salah satu kode CSS diatas ( yang Anda pilih )
5. Pastekan / letakkan kodenya tepat DIATAS tag ]]></b:skin>
6. Save Template
Langkah Kedua
1. Masuk Blogger Dasboard > Tata Letak > Klik Tambah Gadget > pilih Label2. Setting widget Blogger Label > pilih Tampilkan Cloud
3. Untuk pilihan "Sortir" dan "tampilkan semua" atau label yang dipilih terserah Anda
Lihat gambar dibawah untuk lebih jelasnya
4. Setelah selesai konfigurasikan label, klik Simpan
Refresing homepage/blog dan lihatlah hasil tampilan label cloud blogger dengan new style di Blog Anda. Cool right.....?
Anda juga bisa memodif atau mengedit kode CSS diatas, terutama kode-kode warna/color background, color font, size, hover color dan lainnya yang bisa diganti dengan selera Anda.
Unutk referensi warna-warna Hex gunakanlah >>> kode Warna Hex generator
Selamat Mencobanya....
Keep your Blog beauty !!!...
sumber:http://problogiz.blogspot.com/2012/10/3-style-label-cloud-untuk-blogger.html









{ 0 komentar... read them below or add one }
Posting Komentar
Please For Comment to my blog